Сайты, сайты, сайты. Самое популярное, что существует на сегодняшний день, постольку, поскольку нынешнее поколение целиком и полностью утопает в них. На этот момент человек просто не может обойтись без сайта, поскольку даже самые крупные компании такие как: Microsoft или же Google, да и та же Apple имеют свой собственный сайт с документацией, магазином, каким-то отдельным ассортиментом и прочими услугами.
Сайты довольно прочно засели в наш повседневный образ жизни, и ближайшие несколько десятилетий не собираются его покидать. Всё потому, что сайт не так сложно создать, и начать продавать или выкладывать на нем собственный контент.
В этой статье, я бы хотел рассказать, как легко и просто создать слайдер, находящийся в верхней части сайта, а именно – header (голова сайта).
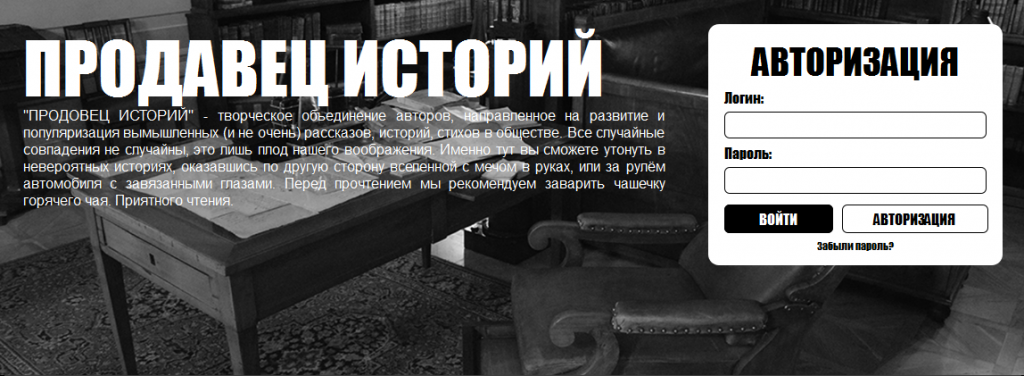
Вероятнее всего, для вас сейчас прозвучала несколько незнакомых слов, с которыми вы ни разу не сталкивались, а если и сталкивались, то не так часто. Расскажу подробнее. Header – он же верхушка сайта, та самая часть, которая должна в первую очередь захватить внимание пользователя, который зашёл на ваш сайт. Слайдер – эта та самая картинка, которая привлекает внимание. Слайдер может состоять из нескольких картинок, поочерёдно меняющихся.

Рисунок 1: Слайдер на сайте
Как создать слайдер на сайте?
Перед тем как перейти непосредственно к созданию слайдера на сайте, я бы порекомендовал вам ознакомиться с некоторыми статьями на нашей сайте, а именно: по созданию красивых клавиш, а также немного почитать про стили и JS-скрипты. Поскольку всё это, мы будем использовать при создании слайдера.
Переходим к написанию слайдера. В первую очередь создадим обычную структуру сайта: HTML – HEAD – STYLE – BODY.
<html>
<head>
<style>
</style>
</head>
<body>
</body>
</html>
После того как первичная структура сайта готова, следующим шагом нам необходимо добавить три контейнера DIV, находящихся друг в друге. Первый контейнер, будет иметь атрибут класса – header, второй - background-image и третий – content. Выглядеть это будет следующим образом:
<div class="header">
<div class = "background-image">
<div class="content">
</div>
</div>
</div>Контейнер с классом header – будет содержать в себе картинку, точно так-же как и background-image, но эти две картинки будет разными, так, что одна будет сменять другую. Настраиваем стили для трёх этих контейнеров.
.header {
background-image: URL("img/image-background/1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
width: 1920px;
height: 700px;
}
.background-image {
background-repeat: no-repeat;
background-image: URL("img/image-background/2.jpg");
background-size: 100% 100%;
background-position: -1920px 0px;
width: 100%;
height: 100%;
}
.header .content {
width: 100%;
height: 100%;
}!ВАЖНО! Не забудьте указать путь к своим картинкам, иначе ни чего не будет работать.
Разберемся, что здесь происходит.
Для контейнера с классом header:
- background-image – устанавливает фоновое изображения для контейнера.
- background-repeat – свойство, управляющие повторениями изображений. В данном случае значение no-repeat – запрещает повторение рисунка.
- background -size – растягивает изображение на всю ширину и высоту контейнера.
- width – ширина контейнера
- height – высота – контейнера
Контейнер с классом .background-image повторяет значения контейнера с классом header, единственным отличием является наличие дополнительного параметра background-position. Данный параметр задает позицию для изображения. В этом случае, позиция указана так, чтобы изображение было выдвинуто за пределы зримого контейнера, что позволяет нам скрыть его.
Код страницы:
<html>
<head>
<style>
.header {
background-image: URL("img/image-background/1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
width: 1920px;
height: 700px;
}
.background-image {
background-repeat: no-repeat;
background-image: URL("img/image-background/2.jpg");
background-size: 100% 100%;
background-position: -1920px 0px;
width: 100%;
height: 100%;
}
.header .content {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="header">
<div class = "background-image">
<div class="content">
</div>
</div>
</div>
<script>
</script>
</body>
</html>

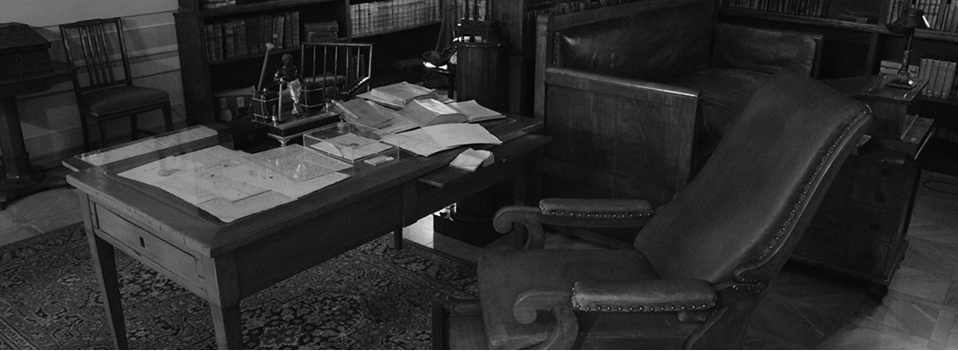
Рисунок 2: Результат верстки
Последним действием необходимо написать скрипт, который заставит двигаться наши изображения, сменяя друг друга. Много логики не нужно, поэтому пишем простенько.
var imageBackground = document.getElementsByClassName('header')[0]; // получаем объект (первый контейнер)
var imageBackground_2 = document.getElementsByClassName('background-image')[0]; // получаем объект (второй контейнер)
var indexBackgroundImage = 1; // указываем индекс изображение (по началу 1)
var timeSwap = 5; // указываем время для отображения одной картинки
var DeltaX = 0; // задаём координату движения (по стандарту )
setTimeout(StartChangeHaderImage, timeSwap*1000); // запускаем функцию старта смены изображения через заданное время
function StartChangeHaderImage() { // функция старта смены изображения
imageBackground.style.backgroundPosition = "0px 0px"; // присваеваем нуливые координаты для первой картинки
imageBackground_2.style.backgroundPosition = "-1920px 0px"; // присваеваем координаты для второй кортинки, так, чтобы она была смещена
imageBackground.style.backgroundImage = 'URL("img/image-background/' + indexBackgroundImage + '.jpg")'; // задаем изображение для первой картинки в зависимости от индеса изображения
if(indexBackgroundImage == 3) indexBackgroundImage = 1; // если индекс дастиг максимального количества картинок (в моём случае 3), обнуляем
else indexBackgroundImage++; // если нет, показываем следующее изображение
imageBackground_2.style.backgroundImage = 'URL("img/image-background/' + (indexBackgroundImage) + '.jpg")'; // задаём следующее изображение для второго объекта
DeltaX = 0; // обнуляем координату движения
ChangeHaderImage(); // запускаем функцию смены картинки
}
function ChangeHaderImage() { // функция смены картинки
if(DeltaX < 1920) { // если кооржината движения меньше чем ширина самой картинки (тобиш 1920)
DeltaX += 20; // двигаем картинку на 20 пикселей
setTimeout(ChangeHaderImage, 10); // перезапускаем функцию через 10 милисекунд
imageBackground.style.backgroundPosition = DeltaX + "px 0px"; // сдвигаем первое изображение на координату движения
imageBackground_2.style.backgroundPosition = (-1920 + DeltaX) + "px 0px"; // сдвигаем второе изображение на координату движения
} else { // если изображение сдвинулось максимум
setTimeout(StartChangeHaderImage, timeSwap*1000); // запускаем функцию старта смены изображение через время отображения картинки
}
}
Для людей, которые прочитали код и ни чего не поняли, я советую перечитать его ещё раз, а в случае если вам всё равно ни чего не понятно, рассказываю. Данный код сдвигает изображение в правую сторону. После чего меняет их местами и вновь смещает. Так по кругу. Всё просто, как 2х2.

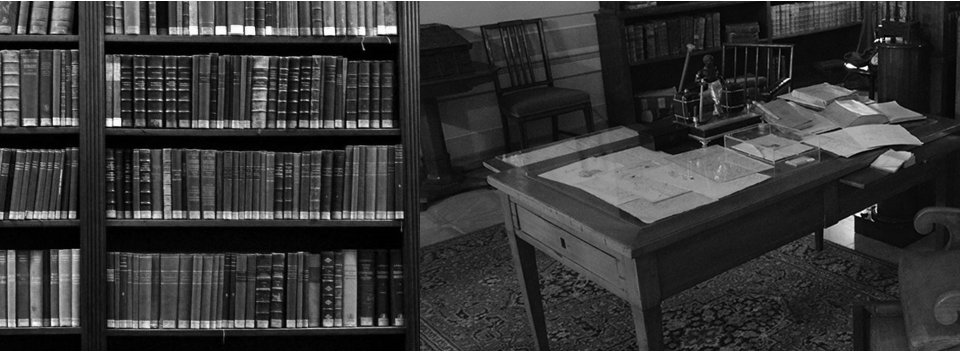
Рисунок 3: Процесс смены изображения
Если же у вас остался вопрос, как разместить название сайта и прочее, для этого есть отдельный контейнер с классом content именно там, вам и стоит отобразить весь контент, присутствующий по верх изображений.
Полный код:
<html>
<head>
<style>
.header {
background-image: URL("img/image-background/1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
width: 1920px;
height: 700px;
}
.background-image {
background-repeat: no-repeat;
background-image: URL("img/image-background/2.jpg");
background-size: 100% 100%;
background-position: -1920px 0px;
width: 100%;
height: 100%;
}
.header .content {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="header">
<div class = "background-image">
<div class="content">
</div>
</div>
</div>
<script>
var imageBackground = document.getElementsByClassName('header')[0]; // получаем объект (первый контейнер)
var imageBackground_2 = document.getElementsByClassName('background-image')[0]; // получаем объект (второй контейнер)
var indexBackgroundImage = 1; // указываем индекс изображение (по началу 1)
var timeSwap = 5; // указываем время для отображения одной картинки
var DeltaX = 0; // задаём координату движения (по стандарту )
setTimeout(StartChangeHaderImage, timeSwap*1000); // запускаем функцию старта смены изображения через заданное время
function StartChangeHaderImage() { // функция старта смены изображения
imageBackground.style.backgroundPosition = "0px 0px"; // присваеваем нуливые координаты для первой картинки
imageBackground_2.style.backgroundPosition = "-1920px 0px"; // присваеваем координаты для второй кортинки, так, чтобы она была смещена
imageBackground.style.backgroundImage = 'URL("img/image-background/' + indexBackgroundImage + '.jpg")'; // задаем изображение для первой картинки в зависимости от индеса изображения
if(indexBackgroundImage == 3) indexBackgroundImage = 1; // если индекс дастиг максимального количества картинок (в моём случае 3), обнуляем
else indexBackgroundImage++; // если нет, показываем следующее изображение
imageBackground_2.style.backgroundImage = 'URL("img/image-background/' + (indexBackgroundImage) + '.jpg")'; // задаём следующее изображение для второго объекта
DeltaX = 0; // обнуляем координату движения
ChangeHaderImage(); // запускаем функцию смены картинки
}
function ChangeHaderImage() { // функция смены картинки
if(DeltaX < 1920) { // если кооржината движения меньше чем ширина самой картинки (тобиш 1920)
DeltaX += 20; // двигаем картинку на 20 пикселей
setTimeout(ChangeHaderImage, 10); // перезапускаем функцию через 10 милисекунд
imageBackground.style.backgroundPosition = DeltaX + "px 0px"; // сдвигаем первое изображение на координату движения
imageBackground_2.style.backgroundPosition = (-1920 + DeltaX) + "px 0px"; // сдвигаем второе изображение на координату движения
} else { // если изображение сдвинулось максимум
setTimeout(StartChangeHaderImage, timeSwap*1000); // запускаем функцию старта смены изображение через время отображения картинки
}
}
</script>
</body>
</html>