Форма обратной связи - используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Способ №1. Форма обратной связи на html + css + php (функционален, расширяем, относительно сложный способ)
- Способ №2. Форма обратной связи только на html от стороннего сервиса (простота установки, функционален)
- Способ №3. Форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи. (просто, но и нет ни каких функций или возможностей)
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходима форма обратной связи для сайта с максимально расширяемым функционалом. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
- Хостинг с поддержкой PHP
- Знания HTML+ CSS
- Знания PHP
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
<meta http-equiv='refresh' content='3; url=https://you-hands.ru'>
<meta charset="UTF-8" />
<?php
if (isset($_POST['name']) && $_POST['name'] != "")//если существует атрибут NAME и он не пустой то создаем переменную для отправки сообщения
$name = $_POST['name'];
else die ("Не заполнено поле \"Имя\"");//если же атрибут пустой или не существует то завершаем выполнение скрипта и выдаем ошибку пользователю.
if (isset($_POST['email']) && $_POST['email'] != "") //тут все точно так же как и в предыдущем случае
$email = $_POST['email'];
else die ("Не заполнено поле \"Email\"");
if (isset($_POST['subjects']) && $_POST['subjects'] != "")
$sub = $_POST['subjects'];
else die ("Не заполнено поле \"Тема\"");
if (isset($_POST['message']) && $_POST['message'] != "")
$body = $_POST['message'];
else die ("Не заполнено поле \"Сообщение\"");
$address = "[email protected]";//адрес куда будет отсылаться сообщение для администратора
$mes = "Имя: $name \n"; //в этих строчках мы заполняем текст сообщения. С помощью оператора .= мы просто дополняем текст в переменную
$mes .= "E-mail: $email \n";
$mes .= "Тема: $sub \n";
$mes .= "Текст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");//собственно сам вызов функции отправки сообщения на сервере
if ($send) //проверяем, отправилось ли сообщение
echo "Сообщение отправлено успешно! Перейти на <a href='https://You-hands.ru/'>you-hands.ru</a>, если вас не перенаправило вручную.";
else
echo "Ошибка, сообщение не отправлено! Возможно, проблемы на сервере";
?>Далее давай те напишем HTML код формы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Форма обратной связи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form name="form" action="mail.php" method="post" id="form_message">
<h2>Форма обратной связи.</h2>
<p> <div class="titles">Ваше имя*</div> <input class="input" name="name" type="text"/> </p>
<p> <div class="titles">Электронная почта*</div> <input class="input" name="email" type="text"/> </p>
<p> <div class="titles">Тема сообщения</div> <input class="input" name="subjects" type="text"/> </p>
<p> <div class="titles">Текст сообщения:</div><textarea name="message" cols="22" rows="5" /></textarea></p>
<p><input id="submit" value="Отправить" type="submit" /></p>
</form>
</body>
</html>
Ну и конечно же файл CSS, что-бы все облагородить)
.titles{
width: 140px;
float: left;
}
#form_message{
box-shadow: 0 0 10px rgba(0,0,0,0.5);
border-radius: 5px;
margin:10px;
padding: 10px;
width: 320px;
height:330px;
}
#form_message input,textarea{
border-radius: 5px;
width: 170px;
}
#submit{
height: 50px;
float: right;
}
#form_message h2{
text-align: center;
}Скачать с Я.Диск: https://yadi.sk/d/hohX1ZdUAWX_7Q

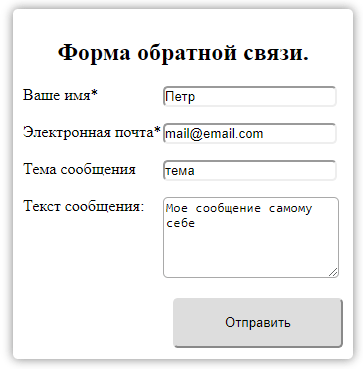
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
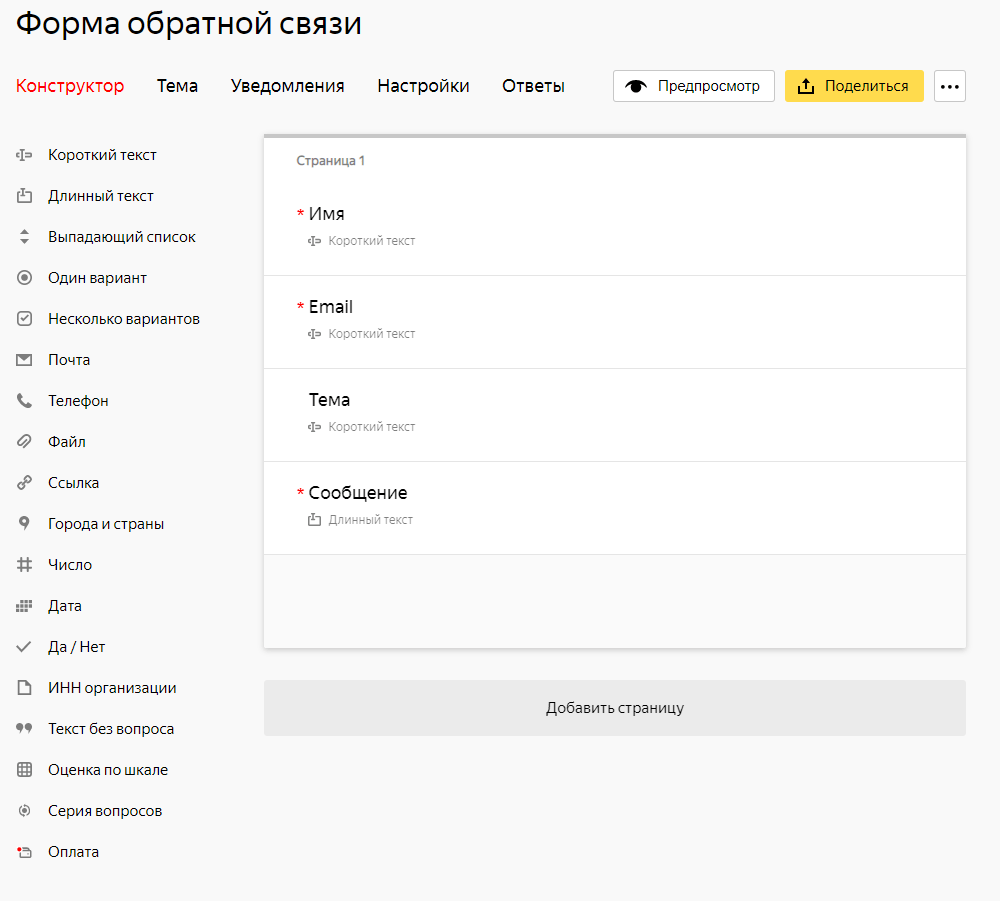
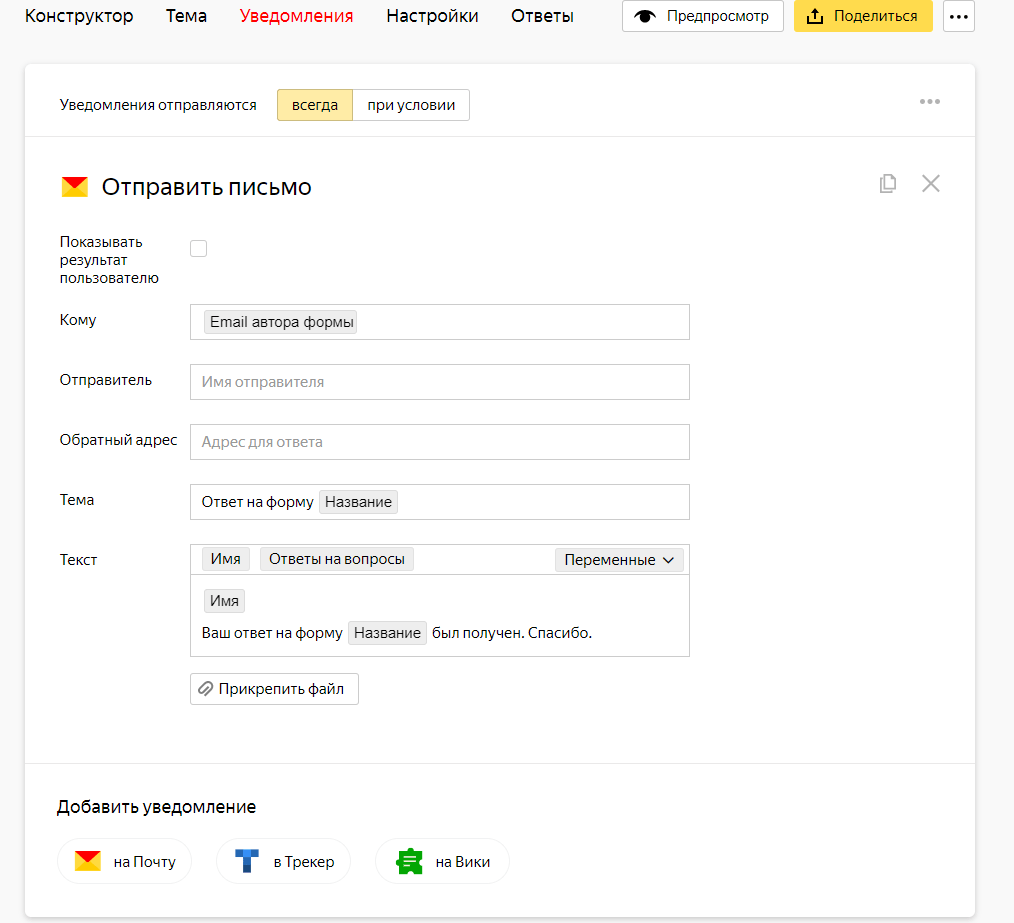
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
- Хостинг HTML
- Знание HTML приветствуется
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

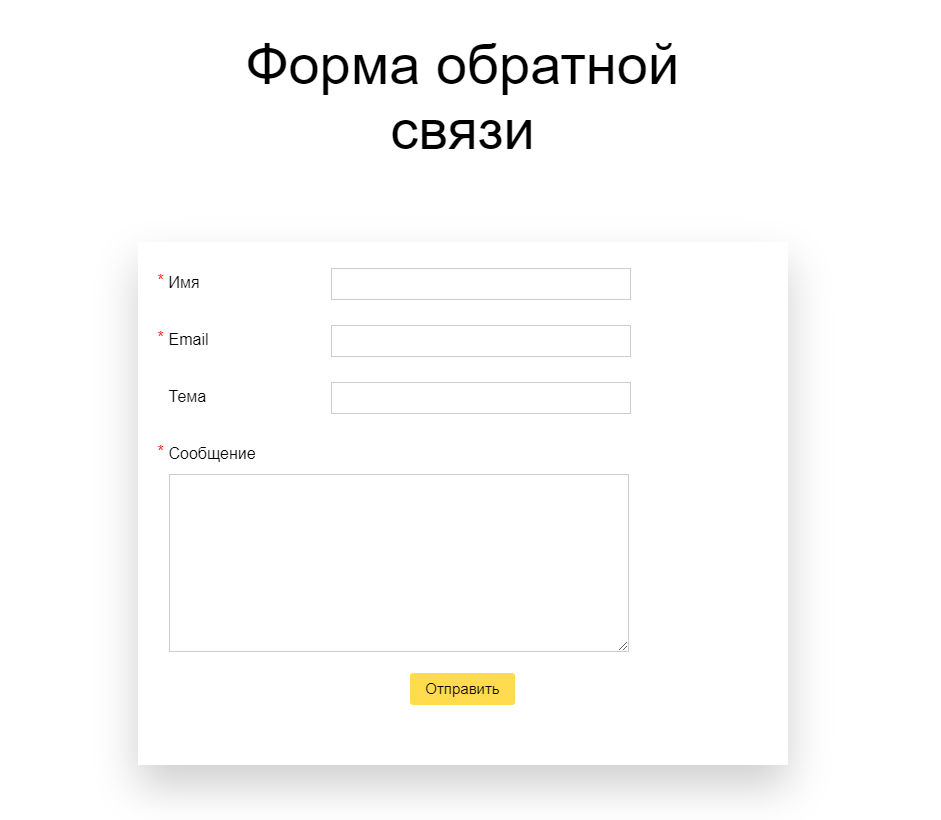
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке "поделиться" код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
<a href="mailto:[email protected]">Отправить сообщение</a>Такую ссылку можно усложнить и задать сразу еще и тему к примеру
<a href="mailto:[email protected]?subject=YOUR_SUBJECT">Отправить сообщение с темой</a>При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.