В современном мире, для большей привлекательности внимания к сайту, зачастую используют некоторые элементы специально направленные на привлечение внимания пользователя.
Если ваш сайт направлен на продажу какого-либо определенного контента это может стать одной из его главных фишек.
Так например можно подсвечивать не только клавиши, в основном влияющие на заработок, но и целые картинки, отображающие главный продукт для продажи.

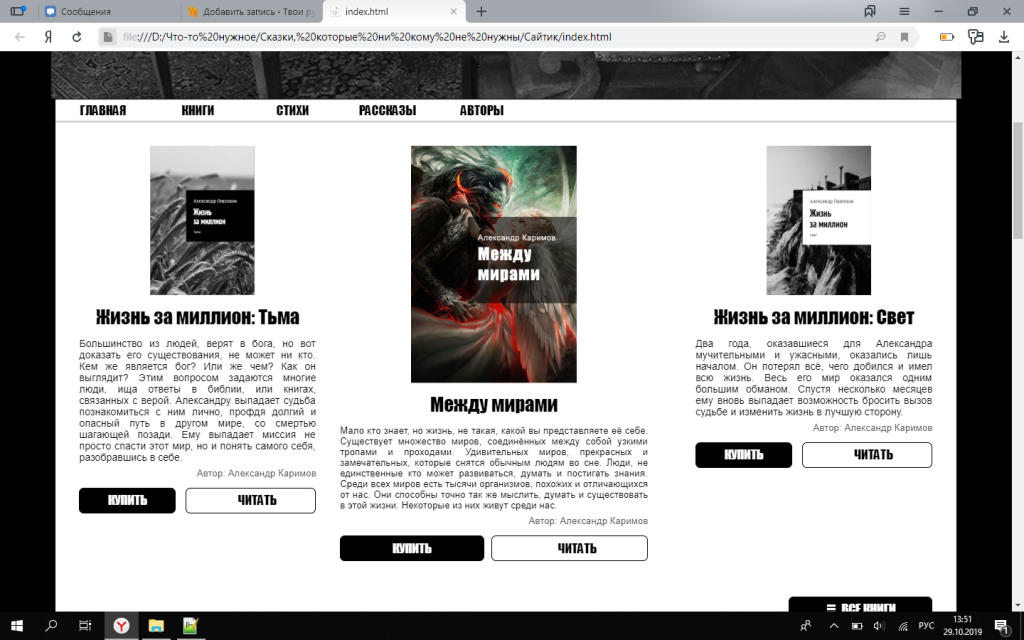
Выделение элемента на сайте путём выцветания изображение
Так на одном из наших сайтов реализовано выделение некоторых изображений. При наведении на продукт, обложка книги из черно-белых тонов принимает первичное - цветовое решение. Именно такой ход может сыграть основную роль, при выборе того или иного продукта.
Как сделать эффект выделения изображения?
Перейдём к созданию подобного эффекта, что описан выше. Для этого нам понадобиться две картинки, одна из которых будет черно-белого оттенка, а другая цветная.
Создаём первичную структуру кода, использующуюся абсолютно на всех сайтах:
<html>
<head>
<style>
</style>
</head>
<body>
<script>
</script>
</body>
</html>После чего, в папочке где у вас находится сама страница, создаём папку с изображениями.

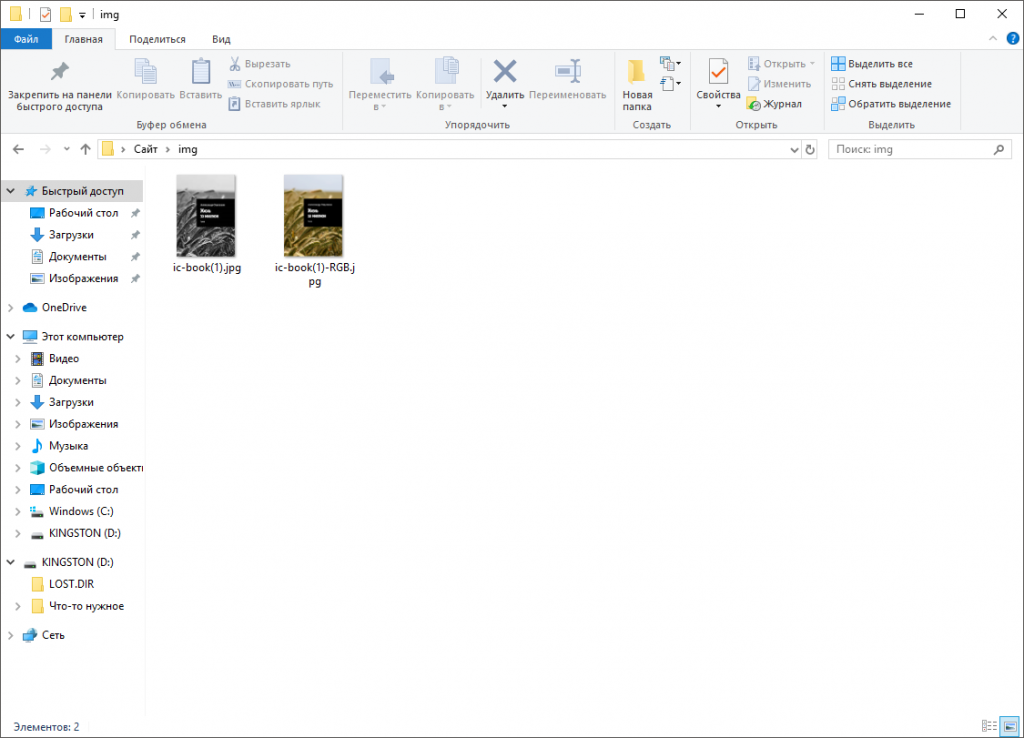
Папка с картинка
И следующим шагом создаём контейнер, с лежащей картинкой внутри, а также настраиваем стили, указывая картинки в соответствующих атрибутах.
<div class = "imgBG">
<img src = "img/ic-book(1).jpg" class = "booksImage">
</div>Стили:
.imgBG {
height: 315px;
width: 220px;
background-image: URL('img/ic-book(1)-RGB.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
}
.booksImage {
width: 100%;
height: 100%;
}Разберёмся, что здесь происходит: height - высота картинки, width - ширина картинки, background-image - устанавливает изображение в качестве заднего фона, background-size - задаёт размеры изображения, установленного в качестве заднего фона и собственно background-repeat - отвечает за повторения картинки.

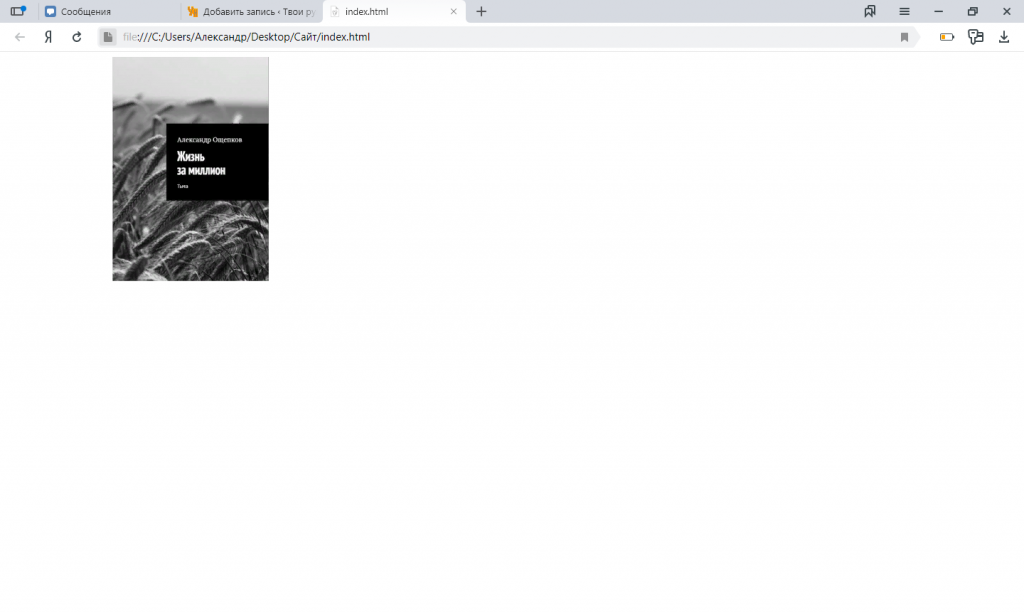
Результат программирования
Всё что осталось написать JavaScript, который и будет отвечать за смену изображений. Переходим к коду:
var objectBooksImage = document.getElementsByClassName("booksImage"); // ищем элементы по классу
var opacityBookImage_1 = 1; // прозрачность картинки
var onChangeBooksImageOpacityEnter_1; // функция плавного начала смены прозрачности
var onChangeBooksImageOpacityExit_1; // функция плавного конца смены прозрачности
function OnChangeBooksImageEnter_1() { // функция наведения на картинку
clearTimeout(onChangeBooksImageOpacityExit_1); // останавливаем функцию плавного конца смены прозрачности
onChangeBooksImageOpacityEnter_1 = setTimeout(OnChangeBooksImageOpacityEnter_1, 50); // запускаем функцию начала смены прозрачности
}
function OnChangeBooksImageOpacityEnter_1() { // функция начала смены прозрачности
if(opacityBookImage_1 > 0.1) { // если прозрачность больше 0.1
opacityBookImage_1 -= 0.1; // уменьшаем прозрачность
objectBooksImage[0].style.opacity = opacityBookImage_1; // меняяем прозрачность элемента
onChangeBooksImageOpacityEnter_1 = setTimeout(OnChangeBooksImageOpacityEnter_1, 50); // запускаем смены прозрачности
}
}
function OnChangeBooksImageOpacityExit_1() { // функция конца смены прозрачности
if(opacityBookImage_1 < 1) { // если прозрачность меньше 1
opacityBookImage_1 += 0.1; // увеличиваем прозрачность
objectBooksImage[0].style.opacity = opacityBookImage_1; // изменяем прозрачность элемента
onChangeBooksImageOpacityExit_1 = setTimeout(OnChangeBooksImageOpacityExit_1, 50); // запускаем смены прозрачности
}
}
function OnChangeBooksExit_1() { // функция сведения курсора с картинки
clearTimeout(onChangeBooksImageOpacityEnter_1); // останавливаем функцию плавного начала смены прозрачности
onChangeBooksImageOpacityExit_1 = setTimeout(OnChangeBooksImageOpacityExit_1, 50); // запускаем функция конца смены прозрачности
}Не забудьте прописать у элемента две функции, отвечающие за начало и конец смены прозрачности.
<div class = "imgBG">
<img src = "img/ic-book(1).jpg" class = "booksImage" onmouseenter = "OnChangeBooksImageEnter_1()" onmouseout = "OnChangeBooksExit_1()">
</div>Теперь при наведении на изображение, оно способно менять цвет.

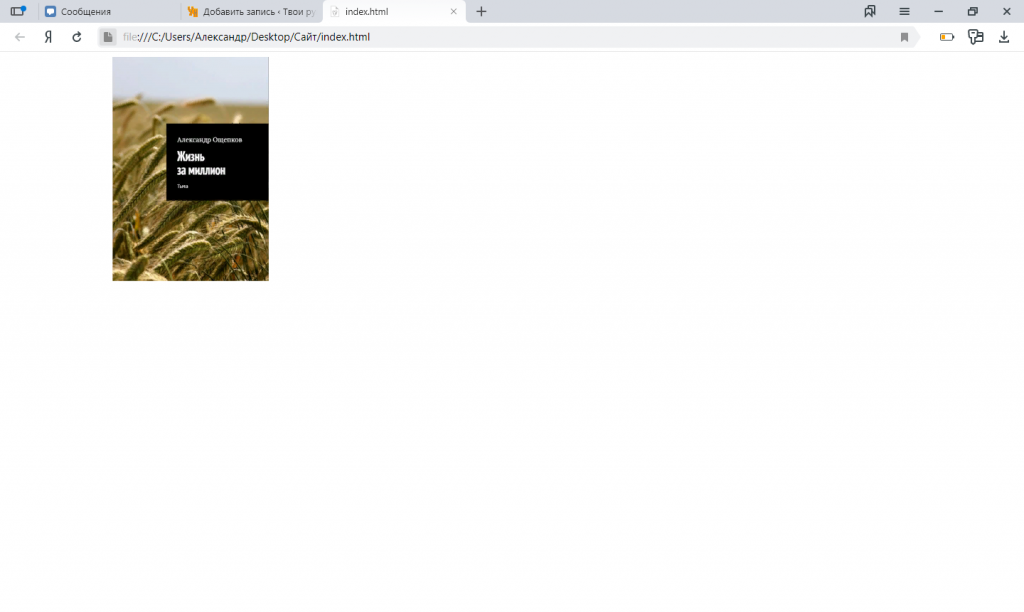
Результат работы JavaScript
Полный код:
<html>
<head>
<style>
.imgBG {
margin-left: 150px;
height: 315px;
width: 220px;
background-image: URL('img/ic-book(1)-RGB.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
}
.booksImage {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class = "imgBG">
<img src = "img/ic-book(1).jpg" class = "booksImage" onmouseenter = "OnChangeBooksImageEnter_1()" onmouseout = "OnChangeBooksExit_1()">
</div>
<script>
var objectBooksImage = document.getElementsByClassName("booksImage"); // ищем элементы по классу
var opacityBookImage_1 = 1; // прозрачность картинки
var onChangeBooksImageOpacityEnter_1; // функция плавного начала смены прозрачности
var onChangeBooksImageOpacityExit_1; // функция плавного конца смены прозрачности
function OnChangeBooksImageEnter_1() { // функция наведения на картинку
clearTimeout(onChangeBooksImageOpacityExit_1); // останавливаем функцию плавного конца смены прозрачности
onChangeBooksImageOpacityEnter_1 = setTimeout(OnChangeBooksImageOpacityEnter_1, 50); // запускаем функцию начала смены прозрачности
}
function OnChangeBooksImageOpacityEnter_1() { // функция начала смены прозрачности
if(opacityBookImage_1 > 0.1) { // если прозрачность больше 0.1
opacityBookImage_1 -= 0.1; // уменьшаем прозрачность
objectBooksImage[0].style.opacity = opacityBookImage_1; // меняяем прозрачность элемента
onChangeBooksImageOpacityEnter_1 = setTimeout(OnChangeBooksImageOpacityEnter_1, 50); // запускаем смены прозрачности
}
}
function OnChangeBooksImageOpacityExit_1() { // функция конца смены прозрачности
if(opacityBookImage_1 < 1) { // если прозрачность меньше 1
opacityBookImage_1 += 0.1; // увеличиваем прозрачность
objectBooksImage[0].style.opacity = opacityBookImage_1; // изменяем прозрачность элемента
onChangeBooksImageOpacityExit_1 = setTimeout(OnChangeBooksImageOpacityExit_1, 50); // запускаем смены прозрачности
}
}
function OnChangeBooksExit_1() { // функция сведения курсора с картинки
clearTimeout(onChangeBooksImageOpacityEnter_1); // останавливаем функцию плавного начала смены прозрачности
onChangeBooksImageOpacityExit_1 = setTimeout(OnChangeBooksImageOpacityExit_1, 50); // запускаем функция конца смены прозрачности
}
</script>
</body>
</html>