В HTML формах предусмотрено множество элементов. Поля ввода текста, радиокнопки, чекбоксы, поля выбора даты. Все эти элементы дают возможность пользователю вводить какую-то информацию. Но на этом типы полей форм не заканчиваются. Далее в этой статье речь пойдет о выпадающих списках.
Сам выпадающий список select в большинстве создается внутри формы form. Но для отдельных случаев можно разместить список вне ее, указав ему значение атрибута form, равным идентификатору формы.
Выпадающий список обязательно должен содержать перечень позиций, доступных для выбора. По умолчанию, пользователь может выбрать лишь одну позицию из предложенных. Для случая, кода потребуется выбор не одной, а нескольких позиций, списку нужно добавить атрибут multiple.
Чтобы на стороне сервера php-сценарий смог однозначно идентифицировать выпадающий список, ему указывается атрибут name с произвольным значением. По этому значению (имени списка) и будет происходить идентификация списка серверным скриптом.
Сами же позиции обозначаются тэгом option. Это парный тэг, поэтому его закрытие необходимо. Между открывающим и завершающим тэгом следует указать наименование позиции. Это наименование и будет фигурировать на экране, когда пользователь загрузит веб-страницу. Однако, при отправке формы, на сервер отправится не содержимое элемента option, а значение, указанное в атрибуте value этого элемента.
Чтобы при загрузке страницы по умолчанию выбирался какой-то из пунктов списка, ему нужно назначить атрибут selected. А для блокировки возможности выбора позиции списка используется атрибут disabled.
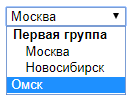
Стоит отдельно отметить возможность группировки позиций внутри списка. Для этого элементы option обертываются в тэг
Количество позиций внутри списка не ограничено, однако излишне длинный список может вызывать возникновение полосы прокрутки.
Напоследок приведем пример верстки select-списка:
<form action=”path/to/server/script.php” method=”POST”>
<select name=”city”>
<optgroup label="Первая группа">
<option value=”Moscow”>Москва</option>
<option value=”Novosibirsk”>Новосибирск</option>
</optgroup>
<option value=”Omsk”>Омск</option>
</select>
</form>
Порой, использование выпадающего списка – самое удачное решение. При загрузке страницы этот элемент занимает всего одну строку, однако при раскрытии, вся заключенная в нем информация открывается взору пользователя.
В интернет-магазинах, в большинстве форм регистрации, списки являются незаменимым элементом формы!