На сегодняшний день сайт - одно из самых популярных средств продвижения своего товара или услуг компании. Большинство из предпринимателей имею свой сайт, потому что это:
- Сайт работает 24 часа в сутки.
- Может непосредственно напрямую связывать с покупателем, а также получать обратную связь.
- Может совершать несколько сделок одновременно.
- Способен продемонстрировать все, что нужно для совершения покупки: экспертность, услуги, товары, отзывы клиентов.
- Затрат на создание сайта уходит гораздо меньше, чем на другие виды рекламы.
- Дает возможность продать товар или услуги любому человеку на планете, что представляет собой огромный рынок.
- Преимущество перед конкурентами, поскольку количество совершенных сделок, напрямую зависит от успешности вашего сайта.

Пример страницы в интернете
В современном мире, почти любую HTML страницу можно разделить на три основные части.
HEADER
Header - это блок в верхней части страницы сайта, который виден на всех страницах сайта. Как правило, содержит логотип, меню, контакты, переключатель языков или корзину, если в интернет-магазине несколько страниц и нужна общая корзина.
Так же, этот блок считают одним из основных, поскольку перейдя на ваш сайт, клиент в первую очередь видит именно его. И на то сколько хорошо и качественно выглядит этот блок напрямую зависит такой важный параметр как удержание клиента.

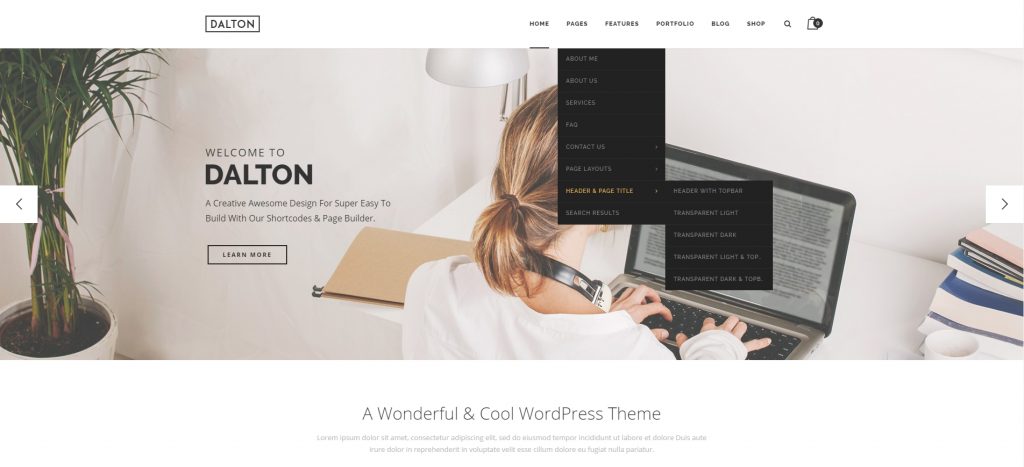
Пример header'a на сайте DALTON
Опять же, стоит заметить, что у некоторых сайтов, header'a нет. Это всё связанно с тем, что эти страницы направленны непосредственно на работу в сети, а не на продажу какого-либо определённого продукта. В качестве примера можно взять социальные сети.
CONTENT
Контент сайта (от англ. "content") — это содержательная часть страницы любого сайта (текст, фото, видео, аудио).
Чаще всего, говоря "контент", имеют ввиду текстовую составляющую страницы, но на самом деле это еще и фотографии, и видео, и аудио — все полезное содержимое сайта можно отнести к этому понятию.
Контент можно разделять по многим критериям. Например, можно поделить на:
- Авторский
- Пользовательский
Авторский контент написан лично автором сайта, а пользовательский — это все то, что размещают пользователи (обычно это видео и фотографии). Например, пользовательский можно найти в социальных сетях, форумах, досках объявлений и т.п. — везде, где люди проявляют свою активность.
По способу подачи можно разделить на два вида
- Текст
- Медиа (аудио, видео, картинки)
Также контент делят на
- Уникальный
- Неуникальный

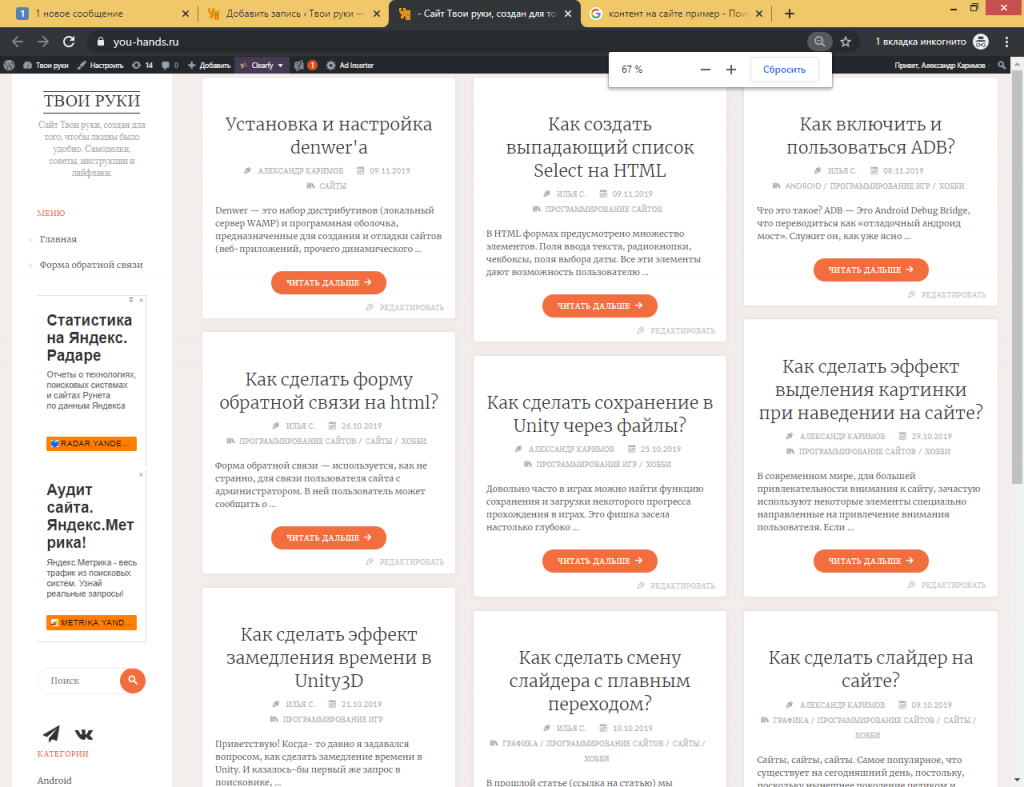
Пример контента на сайте you-hands.ru
В зависимости от количество может зависеть аудитория вашего сайта. Чем больше контента, тем больше пользователей на сайте, а так-же он становиться выше в поисковиках.
FOOTER
Footer сайта (подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Используется в основном как блок дополнительной информации и перелинковки.
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т.д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Так же в футере можно разместить:
- Сведения об авторстве,
- Информацию о партнерах,
- Дублирование контактов,
- Социальные сети,
- Обратную связь и другие лид-формы,
- Карту,
- Политику конфиденциальности и защиту персональных данных.

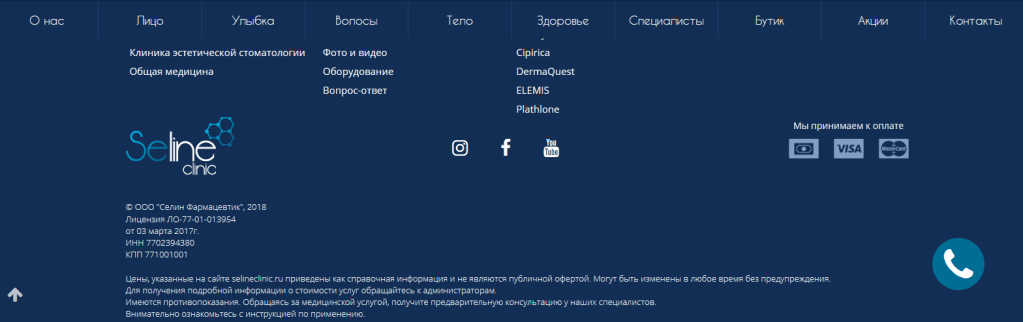
Пример подвала на сайте selineclinic.ru